17 Февраля 2012
Posted in
Об Интернете и мире
![]()
Интересный такой заголовок поста получился, думаю он оправдает содержание  . Раньше я охотно пользовался браузером Google Chrome, по нескольким причинам:
. Раньше я охотно пользовался браузером Google Chrome, по нескольким причинам:
Включается в течении 1 секунды !
Если вводить в адресную строку поисковую фразу, то он автоматически выкидывал на сайт Google, где выдавал результаты по этой фразе (Google мой любимый поиск)
Он сохранял видимо где-то на компьютере данные оп просмотренных страницах, вы скажете эту функцию выполняют практически все браузеры, но у Chrome особенность, если вы допустим заходите в "Браузерную" онлайн-игру, то приходится пол часа ждать пока он загрузит картинки и прочие файлы и так каждый раз. Но не у Google-а. У него первый раз долго грузится в последующие мгновенно (Раньше играл в браузерные онлайн игры, сейчас интерес отпал "Вообще" к играм)
И наверное самое главное удобство для вебмастера, "Просмотр кода элемента" - это, кстати, еще удобно еще и когда занимаешься продвижением приложений и сайтов. Наверное, это лучший подарок вебмастеру от компании Google
 , с этой опцией вы можете посмотреть CSS и Html выделенной области, с большим спектром возможностей и наворотов.
, с этой опцией вы можете посмотреть CSS и Html выделенной области, с большим спектром возможностей и наворотов.
Не смотря на всего его плюсы, мне всё таки пришлось перейти на Firefox (Mozilla). История заключалась в том, что Google страшно тупил с сертификатами, зато почтовый сервис от google gmail просто отличен и обладает рядом преимуществ. Я тупо не мог зайти в панель своего хостинга. Долго искал решение (всё таки любимый браузер), но так и нашёл, где и как они настраиваются. Пришлось перейти на FireFox, не жалею вот, что скажу ! Таким образом постоянно пользовался Mozilla-ой, но когда нужно было посмотреть Css свойства какого либо элемента приходилось открывать Chrome.
И вот в очередной работаю в Mozilla, как он просит обновления, обновляю (мне не жалко  ), было не давно а точнее 16-17 февраля, обновился до 10.0.2.
), было не давно а точнее 16-17 февраля, обновился до 10.0.2.
Основные новые возможности FireFox 10.0.2
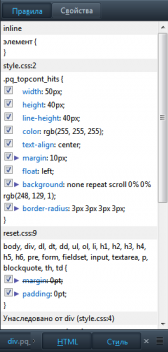
Инструмент инспектирования содержимого веб-страницы с подсветкой контента, включающий в себя новый инспектор CSS-стилей. Та функцию из за которой я перебегал с Firefox на Chrome, теперь она есть и в FireFox и кажется она даже удобней. Давайте подробней познакомимся с новой опцией:
Чтобы вообще вывести этот инспектор элементов, нажимаем правой кнопкой на интересующий нас объект --> Исследовать объект, далее видим выделение вашего объекта (сверху его класс), в правом нижнем углу 2 кнопки Html и CSS, нажимаем их сразу. Справа видим появившеюся панель со стилями объекта, также там же можно убрать галочку напротив каждого объекта этим вы отключаете этот стиль, и смотрите, что получилось.
Ниже Html код и выделяющаяся строка инспектирующего элемента. Слева над Html кодом есть кнопка исследовать, очень полезная (такого в Chrome нет  ), вы водите мышкой, а она в тот же момент его инспектирует ! Когда в гугле приходилось каждый элемент запрашивать заного.
), вы водите мышкой, а она в тот же момент его инспектирует ! Когда в гугле приходилось каждый элемент запрашивать заного.
Поддержка антиалиасинга для WebGL, CSS3 3D-Transforms
Также было исправлено много ошибок предыдущих версий
Не забывайте подписываться на Rss, Всем удачи !gmail