31 Марта 2012
Posted in
SEO - оптимизация
 Давно что - то я не писал в блог, в блоге было много ошибок по моему незнанию и вот пришлось их все исправлять ито не все ещё устранены. Сейчас когда я привёл весь контент на сайте, можно и про это статью написать, а также показать свою ошибку и чем это светит. В этой статье мы будем разбираться какой заголовок где лучше применить на странице. А именно рассматривать будем первые три заголовка: h1 h2 h3
Давно что - то я не писал в блог, в блоге было много ошибок по моему незнанию и вот пришлось их все исправлять ито не все ещё устранены. Сейчас когда я привёл весь контент на сайте, можно и про это статью написать, а также показать свою ошибку и чем это светит. В этой статье мы будем разбираться какой заголовок где лучше применить на странице. А именно рассматривать будем первые три заголовка: h1 h2 h3
Как правильно использовать заголовки
- Заголовок 1 - употребляется лишь 1 раз на странице (название статьи), он должен быть самым большим и вверху страницы. Для его использования обрамите нужны текст в тег , либо если вы используете cms то в визуальном редакторе выделите нужный текст и выберите тип текста - Заголовок 1.
- Заголовок 2 - употребляется в тексте 3 - 4 раза, для выделения заголовков в тексте, к примеру: Как правильно использовать заголовки - Заголовок 2. Чтобы его использовать обрамите нужный текст в тег либо в визуальном редакторе выберите тип текста - Заголовок 2. Например, если тема статьи - электромонтажные работы в Одессе, то это можно обернуть в тэг h1, а в h2 отправить, например, как проводятся электромонтажные работы.
- Заголовок 3 - по сути подзаголовок в статье (под h3). Используется редко, в частности в мануалах или в больших записях для более понятной структуры текста. Чтобы его использовать обрамляем в тег h3 нужный текст либо в визуальном редакторе выбираем Заголовок 3.
- Основной текст (текст который вы употребляете просто в письме, не заголовок или ключевое слово) - для использования обрамите контент в тег, в визуальном редакторе текст который вы пишете сразу с тегом, так что никаких манипуляций не производим.
Заголовки: 4,5,6 - употребляются обычно в мануалах для более утончённой структуры, так, что расписывать из не вижу смысла. С их употреблением а также ещё несколько хитростей хотелось бы выделить, читайте далее, если не устали  .
.
Как использовать заголовки и ключевые слова на странице
- Заголовок статьи должен быть H1
- Ключевые слова надо делать жирным шрифтом и желательно не стандартным тегом
, а лучшим для оптимизации - Также ключевые слова требующие особого внимания и продвигаемые в поисковых системах, есть хитрость, лучше делать Заголовком 5
- В начале статьи, либо в её конце обязательно должны быть навигация - когда при переходе с главной странице появляется строка с углублённостью страницы.
- И последняя хитрость это ссылка в конце каждой страницы на главную. Тоесть все страницы передают вес главной повышая её важность (А это Google любит). Да и ещё если вы хотите на время продвинуть страницу в топ к примеру (Для конкурса это часто бывает условием), то можно указывать ссылка на продвигаемую страницу. Да это не очень правильно, но эффект будет.
И теперь такой пример из жизни (сайта, не моей). Чем грозит не правильное использование заголовков. Думаю будет интересно почитать о продаже товаров в интернете и о том, какие задачи интернет-магазина стоят перед ним.
Моя ошибка
По глупости, когда слово SEO для меня было чем то страшным  , я на право налево делал ошибки не зная, что их совершаю, впрочем сами смотрите.
, я на право налево делал ошибки не зная, что их совершаю, впрочем сами смотрите.

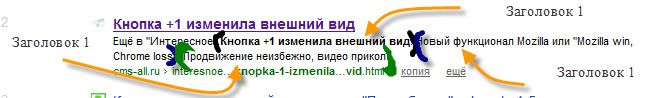
Я специально выделил чтобы показать где Заголовки. Щас расскажу что это и как это произошло. На самом деле всё просто я брал основной текст и обрамлял его в Заголовок 3. Последствия уже смотрим на картинке, яндекс принял лишь заголовки статей, а основной контент напрочь проигнорировал. Впринципе всё верно... от большого количества контента в Заголовке 3, яндекс просто перестал уделять ему внимание.
Для чего использовать Заголовки и правильно выделять текст
Картинка выше это сниппет этой статьи генерирующий яндексом. И чтоб он (сниппет) не получался корявым как на скрине, надо следовать правилам выше. Также следует придерживаться так как это относится к внутренней оптимизации контента и напрямую сказывается в выдаче. Если всё правильно делать и нечего не забывать то в топ по СЧ и даже некоторым ВЧ выбиться можно без ссылок. Вот такие вот плюшки, дерзайте  .
.
P.S. Эту статью я пишу дважды. В первый раз писал её ночью до 12 ночи, потом по нелепой случайности выключил браузер и вся работа в жопу насмарку. Я сильно злился...  . И вот сейчас нашёл всё таки время, думал, что уже не буду про это писать, ато мало ли ещё раз и разобью ноут от злости
. И вот сейчас нашёл всё таки время, думал, что уже не буду про это писать, ато мало ли ещё раз и разобью ноут от злости  задачи интернет-магазина
задачи интернет-магазина



