01 Августа 2012
Posted in
Создание сайта

Сегодня хотелось представить вашему вниманию сервис - генератор CSS3. Сервис очень прост в использовании, и будет понятен человеку который не знает, ни что такое HTML, ни CSS. Найти сервис можно по этому адресу - . Обычно, я не делаю обзоры на сервисы, исключение когда надо решить проблему, а сервис как раз кстати, как к примеру тут - подборка сервисов для создания кнопки без знаний фотошопa. Итак приступим непосредственно к рассмотрению функционалу сервиса.
Функционал генератора CSS3
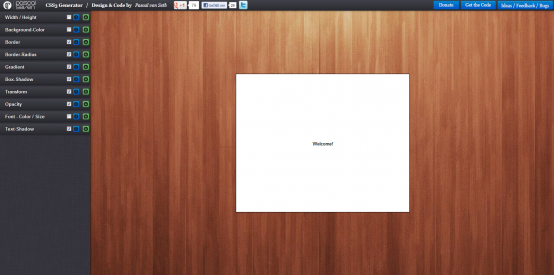
Интерфейс довольно приятный, и включает хорошее и удобное юзабилити. Хорошим свойством является наличие настроек свойств CSS3 в сайдбаре слева. Было бы подло не показать вам саму страницу сервиса  :
:
А пока вы смотрели на интерфейс сервиса, я написал объяснения к настройкам каждого свойства (особо нужно для тех кто плох в CSS3):
- Width / Height - Ширина / Высота (изначально он белый, на скрине сверху это ясно видно) в пикселях
- Background-Color - в этом свойстве есть две опции:
Заливка - заливка фона страницы с помощью функционала системы, выбираем нужный цвет в палитре (либо вписываем свой в таком виде #FFFFFF)
Вставка URL изображения - это если вы хотите вставить собственный фон. Указываем URL на ваш паттерн и наслаждаемся увиденным. - Border - край элемента (бордюр), возможность выбрать ширину в пикселях, и цвет.
- Border-Radius - округление элемента, параметры обозначаются на каждый угол, при указании единого свойства в пикселях все углы будут округлены одинаково.
- Gradient - градиент вашего элемента, можно очень гибко настраивать, если буду описывать, то бумага не стерпит и вы не поймёте, лучше уж самим поюзать
- Box-Shadow - тень вашего элемента. Настраивается отклонение тени вниз, вверх, вправо, влево и переключение во внутренню тень, а также размер тени
- Transform - трансформирование вашего элемента
- Opacity - прозрачность элемента, полезное свойство, но не везде корректно отображается
- Font - Color / Size - размер и цвет текста в элементе
- Text-Shadow - тень текста, можно настроить в пикселях размер отклонения, цвет, размытие.
Теперь когда мы разобрались с грудой этих свойств, перейдём к остальным оставшимся элементам. Также порекомендую ещё один сервис, анализа сайта онлайн, большой функционал и ещё куча других фишек.
Навигация генератора CSS3
Возле каждого вышеописанного свойства есть 2 кнопки, синяя и зелёная. При нажатии на зелёную разворачивается аккордеон с дополнительными настройками свойства:
И синяя которая показывает отображение в браузерах - где отображается во всех браузерах, а где только от определённой версии и выше:
По окончанию настройки объекта осталось только взять наш код, который можно получить при нажатии на клавишу - Get The Code в правом верхнем углу: