04 Июля 2012
Posted in
Создание сайта
 Дорогие друзья сегодня публикую две подборки красивых css кнопок. Наверное у меня зависимость на всё красивом и то что сделано на чистом коде в интернете. Вот писал тоже интересный подобный материал - красивая форма подписки и тоже всё реализуется без участия изображений
Дорогие друзья сегодня публикую две подборки красивых css кнопок. Наверное у меня зависимость на всё красивом и то что сделано на чистом коде в интернете. Вот писал тоже интересный подобный материал - красивая форма подписки и тоже всё реализуется без участия изображений  . Итак немного описания:
. Итак немного описания:
- У каждого вида кнопок есть положения: пассивное, при наведении, нажатая.
- Корректное отображение в популярных браузерах (Safari, Opera, Firefox, Chrome, в IE может отображаться некорректно)
- Кнопки полностью сделаны на коде (без использования изображений), что уменьшает нагрузку на сервер и незначительно увеличивает скорость загрузки страницы
1. Первая подборка красивых CSS кнопок
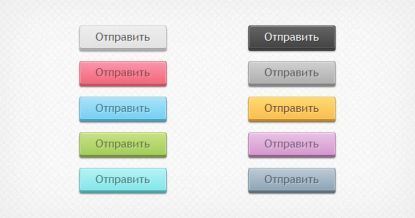
3D кнопки, при нажатии вдавливаются внутрь и создают эффект как будто их вдавили в экран, большой ассортимент цветов, что итак видно из демонстрирующей картинки. Автор этого зрелища - за что ему хором Спа-си-бо ! Воспользуюсь моментом - наверно каждый из нас видел студии по созданию сайта, но недавно встретился сайт предлагающий переделку сайтов, согласитесь не часто такое встретишь. Реализация не сложная для этого:
Вставка HTML
Вставляем html код в статью, в модуль или в другое место на вашем сайте (вам решать), если не получается в joomla вставить код, то вам - сюда
Вставка CSS + Демонстрация
Дабы не пугать вас количеством кода в статье  и не нагружать страницу я нашёл альтернативу и разместил создал отдельную страницу где всё наглядно показано.
и не нагружать страницу я нашёл альтернативу и разместил создал отдельную страницу где всё наглядно показано.
2. Вторая подборка красивых CSS кнопок
Очень красивые кнопки имеющие тоже 3 положения и фоновую текстуру сделанную на CSS. Реализуется так:
Вставка Html
Одна строка отвечает за одну кнопку, для ориентации смотрите атрибут - "class" чтоб понять какой цвет.
Вставка CSS
CSS код данных кнопок просто огромен поэтому было бы не целесообразно выкладывать их прямо в статье. CSS код я разместил в текстовом документе который предлагаю скачать.
Свои вопросы можете задавать в комментариях ниже, а также рекомендации по усовершенствовании. На этом всё, пока !